Der Wiki-Editor von SharePoint ermöglicht das einfache Erstellen von Dokumentationen und Erklärungen. Manchmal ist es jedoch notwendig die vorgefertigten Formatvorlagen um eigene zu erweitern. Im konkreten Fall ging es darum, eine Vorlage für SourceCode zu erstellen. Die Schrift sollte Courier New sein.

Definition der Formatvorlage
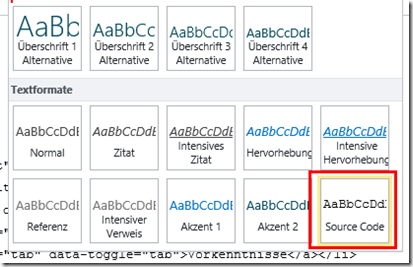
Die Formatvorlagen werden in CSS-Dateien definiert. Die Klasse muss mit “ms-rteStyle-“ beginnen. Danach folgt ein weiterer Begriff. Sobald auf der Seite eine CSS mit diesem Namensbeginn geladen wurde zeigt der Editor die neue Vorlage an. Das gilt bei Office 365 genauso wie bei SharePoint OnPremisis.
Für die Source-Code Vorlage wird zunächst die CSS Klasse definiert und in der Datei “CustomWiki.css” gespeichert. Diese Datei wird in einer Dokumentbibliothek in SharePoint gespeichert. In diesem Demo wird die “SitePages”-Bibliothek verwendet.
1 .ms-rteStyle-Code
2 {
3 -ms-name:"Source Code";
4 font-family:"Courier";
5 }
Laden der CSS-Datei
Im nächsten Schritt muss nun diese CSS auf jeder Seite geladen werden. Natürlich könnte man die Masterpage entsprechend anpassen. Man sollte jedoch auf Anpassungen der Masterpage verzichten und einen alternativen Weg gehen.
Eine Möglichkeit besteht darin beim Seitenaufruf einen JavaScript Code auszuführen, der die CSS Datei als Link in die Seite lädt. Dieser Code wird ebenfalls in eine eigene Datei (“addWikiCss.js” geschrieben und diese Datei auch auf SharePoint gespeichert. In meinem Beispiel wird die Datei auch in die “SitePages”-Bibliothek gespeichert.
Da in eine SharePoint Seite jQuery nicht automatisch geladen wird, verzichte ich hier auf die Verwendung von jQuery und verwende reinen JavaScript Code um die CSS zur Seite hinzuzufügen:
1 var cssUrl = 'https://myserver.sharepoint.com/SitePages/CustomWiki.css';
2
3 var head = document.getElementsByTagName('head')[0];
4 var link = document.createElement('link');
5 link.rel = 'stylesheet';
6 link.type = 'text/css';
7 link.href = cssUrl;
8 link.media = 'all';
9 head.appendChild(link);
Ausliefern als Custom Action
Als letzte Aufgabe müssen wir noch dafür sorgen, dass dieser Code auch wirklich bei jedem Seitenladen ausgeführt wird. Dafür eignet sich die CustomAction. Vielen SharePoint Entwicklern sicher bekannt um Menüpunkte zu erweitern. Aber mit der CustomAction können auch Scripts auf Seite ausgeliefert werden die so bei jedem Seitenaufruf ausgeführt werden.
Ich verwende, um die CustomAction auszuliefern, CSOM mit JavaScript. Den Code kann ich einfach in eine SharePoint-Hosted App einbinden. Aber es gibt viele weitere Möglichkeiten eine Custom Action auszuliefern.
Die CustomAction hat ein Property “ScriptSrc” und in diesem wird der Pfad zu eine JS Datei angegeben.
Der Code um die CustomAction anzulegen findet sich in der Funktion “registerCSS()”
1 function registerCSS() {
2 var context = SP.ClientContext.get_current();
3 var s = context.get_site();
4 var ca = s.get_userCustomActions().add();
5
6 ca.set_location('ScriptLink');
7 ca.set_scriptSrc('https://myServer.sharepoint.com/SitePages/addWikiCss.js');
8
9 ca.set_sequence = 1000;
10 ca.update();
11 context.executeQueryAsync(function () {
12 alert('done');
13 }, function (sender, args) {
14 alert(args.get_message());
15 });
16 }
In diesem Fall wurde mit hart-codierten Pfaden gearbeitet. Möchte man die App allgemein halten, sollten die benötigten Dateien von der App ausgeliefert werden und die Pfade entsprechend angepasst werden.